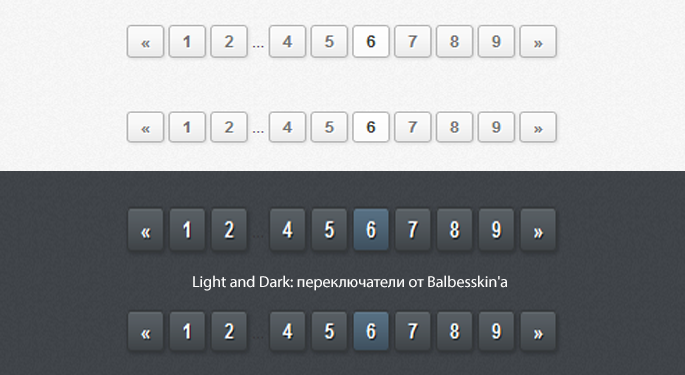
Light & Dark – переключатели страниц для uCoz
Установка:
1. Скачайте архив.
2. Распакуйте архив, в нём присутствует две папки: pageDark и pageGrey.
3. Теперь загрузите одну папку в корень своего сайта на выбор (в зависимости от цветового тона вашего сайта).
4. Осталось установить стили для переключателей:
Светлый вариант:
Код
/* PageSelector */
.swchItemA, .swchItemA1 {background:url('/pageGrey/swchItemA.png')repeat-x #fff;border:1px solid #afafaf;padding:4px 7px;border-radius:3px;margin:1px 0;text-shadow:1px 1px 0px #fff;-moz-box-shadow:1px 1px 3px #dedede;-webkit-box-shadow:1px 1px 3px #dedede;box-shadow:1px 1px 3px #dedede;}
.swchItem, .swchItem1 {background:url('/pageGrey/swchItem.png')repeat-x #fff;border:1px solid #afafaf;padding:4px 7px;border-radius:3px;margin:1px 0;text-decoration:none;font-weight:700;font-family:arial;color:#717171;text-shadow:1px 1px 0px #fff;-moz-box-shadow:1px 1px 3px #dedede;-webkit-box-shadow:1px 1px 3px #dedede;box-shadow:1px 1px 3px #dedede;}
.swchItem:hover, .swchItem1:hover {background:#686868;border:1px solid #505050;border-radius:3px;color:#f2f2f2;text-shadow:1px 1px 0px #585858;-moz-box-shadow:0px 0px 3px #505050 inset;-webkit-box-shadow:0px 0px 3px #505050 inset;box-shadow:0px 0px 3px #505050 inset;}
#pagesBlock1 {padding:2px;}
/* ------------- */
.swchItemA, .swchItemA1 {background:url('/pageGrey/swchItemA.png')repeat-x #fff;border:1px solid #afafaf;padding:4px 7px;border-radius:3px;margin:1px 0;text-shadow:1px 1px 0px #fff;-moz-box-shadow:1px 1px 3px #dedede;-webkit-box-shadow:1px 1px 3px #dedede;box-shadow:1px 1px 3px #dedede;}
.swchItem, .swchItem1 {background:url('/pageGrey/swchItem.png')repeat-x #fff;border:1px solid #afafaf;padding:4px 7px;border-radius:3px;margin:1px 0;text-decoration:none;font-weight:700;font-family:arial;color:#717171;text-shadow:1px 1px 0px #fff;-moz-box-shadow:1px 1px 3px #dedede;-webkit-box-shadow:1px 1px 3px #dedede;box-shadow:1px 1px 3px #dedede;}
.swchItem:hover, .swchItem1:hover {background:#686868;border:1px solid #505050;border-radius:3px;color:#f2f2f2;text-shadow:1px 1px 0px #585858;-moz-box-shadow:0px 0px 3px #505050 inset;-webkit-box-shadow:0px 0px 3px #505050 inset;box-shadow:0px 0px 3px #505050 inset;}
#pagesBlock1 {padding:2px;}
/* ------------- */
Темный вариант:
Код
/* PageSelector */
.swchItemA, .swchItemA1 {background:url('/pageDark/swchItemA.png')repeat-x #3f4347;border:1px solid #343739;padding:4px 7px;border-radius:3px;margin:1px 0;font-weight:700;font-family:arial;color:#fff;text-shadow:1px 1px 0px #1c242a;-moz-box-shadow:1px 1px 3px #303337;-webkit-box-shadow:1px 1px 3px #303337;box-shadow:1px 1px 3px #303337;}
.swchItem, .swchItem1 {background:url('/pageDark/swchItem.png')repeat-x #3f4347;border:1px solid #343739;padding:4px 7px;border-radius:3px;margin:1px 0;text-decoration:none;font-weight:700;font-family:arial;color:#fff;text-shadow:1px 1px 0px #1c242a;-moz-box-shadow:1px 1px 3px #303337;-webkit-box-shadow:1px 1px 3px #303337;box-shadow:1px 1px 3px #303337;}
.swchItem:hover, .swchItem1:hover {background:#313438;border:1px solid #2c3034;border-radius:3px;color:#f2f2f2;text-shadow:1px 1px 0px #585858;-moz-box-shadow:0px 0px 3px #2c3034 inset;-webkit-box-shadow:0px 0px 3px #2c3034 inset;box-shadow:0px 0px 3px #2c3034 inset;}
#pagesBlock1 {padding:2px;}
/* ------------- */
.swchItemA, .swchItemA1 {background:url('/pageDark/swchItemA.png')repeat-x #3f4347;border:1px solid #343739;padding:4px 7px;border-radius:3px;margin:1px 0;font-weight:700;font-family:arial;color:#fff;text-shadow:1px 1px 0px #1c242a;-moz-box-shadow:1px 1px 3px #303337;-webkit-box-shadow:1px 1px 3px #303337;box-shadow:1px 1px 3px #303337;}
.swchItem, .swchItem1 {background:url('/pageDark/swchItem.png')repeat-x #3f4347;border:1px solid #343739;padding:4px 7px;border-radius:3px;margin:1px 0;text-decoration:none;font-weight:700;font-family:arial;color:#fff;text-shadow:1px 1px 0px #1c242a;-moz-box-shadow:1px 1px 3px #303337;-webkit-box-shadow:1px 1px 3px #303337;box-shadow:1px 1px 3px #303337;}
.swchItem:hover, .swchItem1:hover {background:#313438;border:1px solid #2c3034;border-radius:3px;color:#f2f2f2;text-shadow:1px 1px 0px #585858;-moz-box-shadow:0px 0px 3px #2c3034 inset;-webkit-box-shadow:0px 0px 3px #2c3034 inset;box-shadow:0px 0px 3px #2c3034 inset;}
#pagesBlock1 {padding:2px;}
/* ------------- */
Пользуйтесь дорогие пользователи =)
Комментариев 0
-
F.A.Q
-
Шаблоны
-
Bootstrap
-
Web Мастеру
Статистика
Обновления new
- Шаблон Simple-Blog
- Красивый адаптивный шаблон Simple-Blog будет отлично смотреться пор различные тематики вашего сайта. Дизайн выполнен в светлых тонах, имеет трехкол ..
- Webmaster
- Шаблон Webmaster для вашего uCoz портала. Светлый, красивый и функциональный шаблон подойдет по вкусу многим. Шаблон имеет верхнюю часть сайта, цен ..
- JesusPortal
- Красивый шаблон JesusPortal для uCoz разработанный студией DCOReARTs, данный шаблон уже был адаптирован для uCoz (Tacapxaaa), но там не полный диза ..
- WebStart
- Простенький и весьма красивый шаблон WebStart для uCoz. Светлый функциональный дизайн, подойдет на разные тематики, как для тематики сайтов, так и ..
- Precode
- Это rip шаблона сайта Precode, шаблон почти полный, но имеются небольшие ошибки в дизайне, но это легко устраняется. Шаблон сайта красиво смотрится ..
Часто задаваемые вопросы
Информация
Поиск по тегам