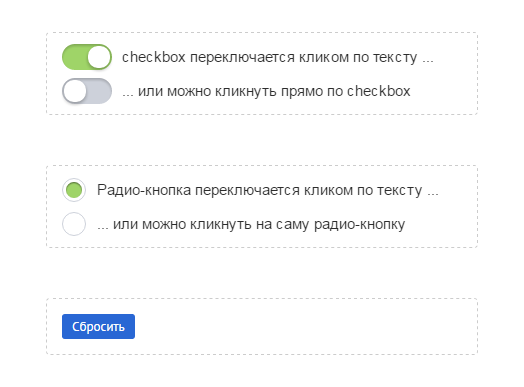
Вид checkbox и radio
Начну с того что долго голову не ломал, и велосипед придумывать не пришлось, т.к. в интернете есть кучу способов замену checkbox, есть те кто изменяют их через js плагины, но это я считаю старым способом, поэтому проще оформить все в CSS. Смысл CSS кода состоит в том что при использовании :checked и :not, в начале CSS кода скрываются chebox и radiobutton. Кнопки выполнены в зелен стиле (если она активна), а если пассивна, то серый цвет. В материале присутствует демонстрация кнопок checkbox и radio. Установка очень проста, надо просто наш код вставить в Ваш CSS
Установка:
В таблицу стилей (CSS) вставляете код:
Код
input[type=checkbox]:not(checked),input[type=radio]:not(checked){position:absolute;opacity:0;}
input [type=checkbox]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;}
input [type=checkbox]+ label {cursor: pointer;}
input[type=checkbox]:not(checked) {position: absolute;opacity: 0;}
input[type=checkbox]:not(checked) + label {position: relative;padding: 0 0 0 60px;}
input[type=checkbox]:not(checked) + label:before {content: '';position: absolute;top: -4px;left: 0;width: 50px;height: 26px;border-radius: 13px;background: #CDD1DA;box-shadow: inset 0 2px 3px rgba(0,0,0,.2);}
input[type=checkbox]:not(checked) + label:after {content: '';position: absolute;top: -2px;left: 2px;width: 22px;height: 22px;border-radius: 10px;background: #FFF;box-shadow: 0 2px 5px rgba(0,0,0,.3);transition: all 0.3s;}
input[type=checkbox]:checked + label:before {background: #9FD468;}
input[type=checkbox]:checked + label:after {left: 26px;}
input[type=checkbox]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}
input [type=radio]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;}
input [type=radio]+ label {cursor: pointer;}
input[type=radio]:not(checked) {position: absolute;opacity: 0;}
input[type=radio]:not(checked) + label {position: relative;padding: 0 0 0 35px;}
input[type=radio]:not(checked) + label:before {content: '';position: absolute;top: -3px;left: 0;width: 22px;height: 22px;border: 1px solid #CDD1DA;border-radius: 50%;background: #FFF;}
input[type=radio]:not(checked) + label:after {content: '';position: absolute;top: 1px;left: 4px;width: 16px;height: 16px;border-radius: 50%;background: #9FD468;box-shadow: inset 0 1px 1px rgba(0,0,0,.5);opacity: 0;transition: all .2s;}
input[type=radio]:checked + label:after {opacity: 1;}
input[type=radio]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}
label {line-height:30px;}
input [type=checkbox]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;}
input [type=checkbox]+ label {cursor: pointer;}
input[type=checkbox]:not(checked) {position: absolute;opacity: 0;}
input[type=checkbox]:not(checked) + label {position: relative;padding: 0 0 0 60px;}
input[type=checkbox]:not(checked) + label:before {content: '';position: absolute;top: -4px;left: 0;width: 50px;height: 26px;border-radius: 13px;background: #CDD1DA;box-shadow: inset 0 2px 3px rgba(0,0,0,.2);}
input[type=checkbox]:not(checked) + label:after {content: '';position: absolute;top: -2px;left: 2px;width: 22px;height: 22px;border-radius: 10px;background: #FFF;box-shadow: 0 2px 5px rgba(0,0,0,.3);transition: all 0.3s;}
input[type=checkbox]:checked + label:before {background: #9FD468;}
input[type=checkbox]:checked + label:after {left: 26px;}
input[type=checkbox]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}
input [type=radio]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;}
input [type=radio]+ label {cursor: pointer;}
input[type=radio]:not(checked) {position: absolute;opacity: 0;}
input[type=radio]:not(checked) + label {position: relative;padding: 0 0 0 35px;}
input[type=radio]:not(checked) + label:before {content: '';position: absolute;top: -3px;left: 0;width: 22px;height: 22px;border: 1px solid #CDD1DA;border-radius: 50%;background: #FFF;}
input[type=radio]:not(checked) + label:after {content: '';position: absolute;top: 1px;left: 4px;width: 16px;height: 16px;border-radius: 50%;background: #9FD468;box-shadow: inset 0 1px 1px rgba(0,0,0,.5);opacity: 0;transition: all .2s;}
input[type=radio]:checked + label:after {opacity: 1;}
input[type=radio]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}
label {line-height:30px;}
Комментариев 0
-
F.A.Q
-
Шаблоны
-
Bootstrap
-
Web Мастеру
Статистика
Обновления new
- Шаблон Simple-Blog
- Красивый адаптивный шаблон Simple-Blog будет отлично смотреться пор различные тематики вашего сайта. Дизайн выполнен в светлых тонах, имеет трехкол ..
- Webmaster
- Шаблон Webmaster для вашего uCoz портала. Светлый, красивый и функциональный шаблон подойдет по вкусу многим. Шаблон имеет верхнюю часть сайта, цен ..
- JesusPortal
- Красивый шаблон JesusPortal для uCoz разработанный студией DCOReARTs, данный шаблон уже был адаптирован для uCoz (Tacapxaaa), но там не полный диза ..
- WebStart
- Простенький и весьма красивый шаблон WebStart для uCoz. Светлый функциональный дизайн, подойдет на разные тематики, как для тематики сайтов, так и ..
- Precode
- Это rip шаблона сайта Precode, шаблон почти полный, но имеются небольшие ошибки в дизайне, но это легко устраняется. Шаблон сайта красиво смотрится ..
Часто задаваемые вопросы
Информация
Поиск по тегам