Навигация и поиск на JQuery
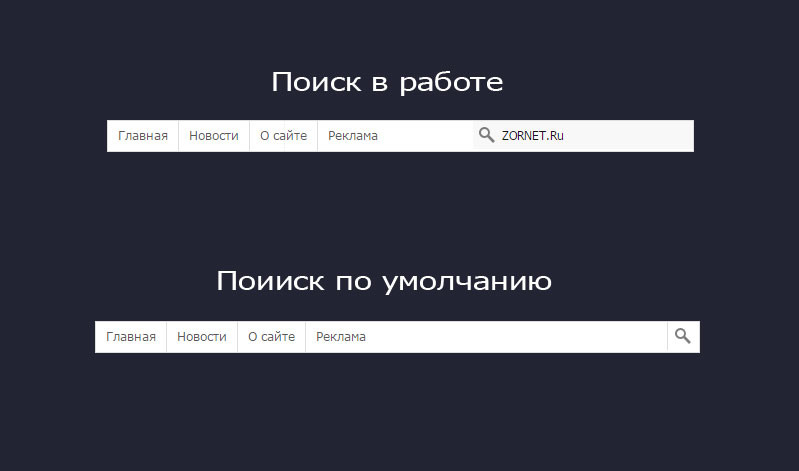
Это небольшая функция с навигацией и плюс выдвижной поиск идет с ним. Больше подойдет на блог или сайт с фиксированной шириной. По умолчанию сама кнопка будет находится с правой стороны, только стоит сделать клик по ней, так как он развернется. По левую сторону стоит у нас разделы, где можно прописать главные разделы или что вам нужно. Что по поиску можно добавить, что его можно и влево переместить, все зависит от (float: right) что поменять в CSSчто идут с материалом.
Но думаю многие согласятся со мной, что с правой как то привычнее и в стилях прописан он так как показано на изображение. Безусловно его ставить на аналогичную гамму цвета ресурса, на темном не очень будет визуально смотреться. Также как хотите, можете установить в самый вверх над шапкой или наоборот под нее, здесь все зависит от самого дизайн портала.
Установка:
Для начало нужно JQuery (между HEAD) что по вверх стоят на страницах.
Код:
Код
<script type="text/javascript" src="http://s67.ucoz.net/src/jquery-1.7.2.js"></script>
Теперь переходим, а точнее заходим CSS и прописываем там стили.
Код:
Код
textarea:focus, input:focus, select:focus {outline:none}
.searchinput {background:#FFF url('http://zornet.ru/Ajaxoskrip/Abaveg/17839315.png') 7px no-repeat; margin:0; padding: 7px 0px 7px 30px !important; color:#151515; width:1px; float: right; border: 0px none !important; }
.mn {margin:0; padding:0; height:30px; line-height:30px; background:#FFF; border:1px solid #dedede; border-left: 0;}
.mn li {list-style-type:none; float:left; border-left:1px solid #dedede;}
.mn li.search {float:right;}
.mn li a, .mn li a:hover {padding:8px 10px 8px 10px; color:#585858; text-decoration:none;}
.mn li a:hover {color:#000;}
И завершаем, это код HTML, который нужно поставить между BODY там где хотите видит.
Код:
Код
<ul class="mn">
<li class="search">
<!--Только поиск-->
<form onsubmit="this.sfSbm.disabled=true" method="get" action="/search/">
<input onfocus="$(this).animate({style:'width:186px; background-color:#F8F8F8;'},200)" onblur="if($(this).val()=='') {$(this).animate({style:'width:1px; background-color:#FFF;'},200)}" class="searchinput" name="q" type="text" value="" maxlength="40"/>
</form>
<!--/Только поиск-->
</li>
<li><a href="http://zornet.ru/">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">О сайте</a></li>
<li><a href="#">Реклама</a></li>
</ul>
Комментариев 0
-
F.A.Q
-
Шаблоны
-
Bootstrap
-
Web Мастеру
Статистика
Обновления new
- Шаблон Simple-Blog
- Красивый адаптивный шаблон Simple-Blog будет отлично смотреться пор различные тематики вашего сайта. Дизайн выполнен в светлых тонах, имеет трехкол ..
- Webmaster
- Шаблон Webmaster для вашего uCoz портала. Светлый, красивый и функциональный шаблон подойдет по вкусу многим. Шаблон имеет верхнюю часть сайта, цен ..
- JesusPortal
- Красивый шаблон JesusPortal для uCoz разработанный студией DCOReARTs, данный шаблон уже был адаптирован для uCoz (Tacapxaaa), но там не полный диза ..
- WebStart
- Простенький и весьма красивый шаблон WebStart для uCoz. Светлый функциональный дизайн, подойдет на разные тематики, как для тематики сайтов, так и ..
- Precode
- Это rip шаблона сайта Precode, шаблон почти полный, но имеются небольшие ошибки в дизайне, но это легко устраняется. Шаблон сайта красиво смотрится ..
Часто задаваемые вопросы
Информация
Поиск по тегам