Скрываем квадратные скобки на uCoz
Нет, серьезно, эти скобки повсюду, смысл их проставления понятен, но хотелось бы иметь возможность скрывать их хотя бы с помощью CSS, зная классы. Примечательно, что в некоторых местах скобки запрятаны в классы (например, на странице поиска).
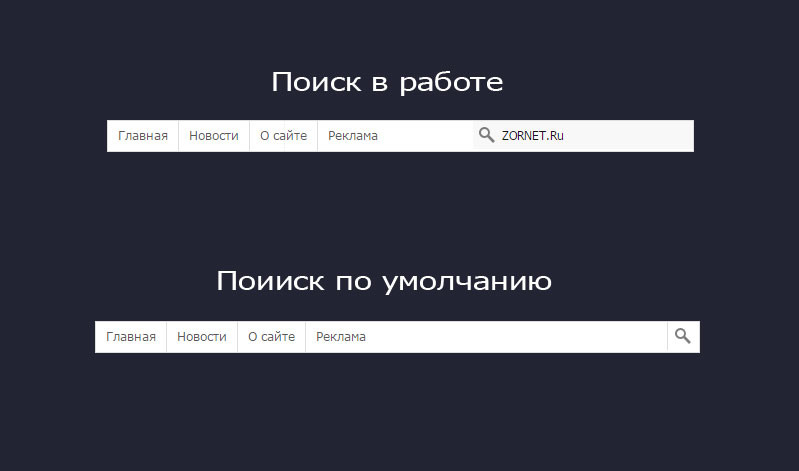
Вот наглядный пример, что делает этот скрипт и для чего:
Как убрать квадратные скобки на юкозе
.catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код:
Код
<script type="text/javascript">
$('.catNumData').each(function () {
$(this).html($(this).html().replace(/\[|\]/g, ''));
});
</script>
$('.catNumData').each(function () {
$(this).html($(this).html().replace(/\[|\]/g, ''));
});
</script>
Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему".
Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применятся только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся.
Код
.funcBlock {color:transparent;}
#subscribe {color:transparent;}
#subscribe {color:transparent;}
На этом установка закончена. Все вопросы и отзывы пишите в комментариях. Не забывайте делиться материалами со своими друзьями в социальных сетях.
Комментариев 0
-
F.A.Q
-
Шаблоны
-
Bootstrap
-
Web Мастеру
Статистика
Обновления new
- Шаблон Simple-Blog
- Красивый адаптивный шаблон Simple-Blog будет отлично смотреться пор различные тематики вашего сайта. Дизайн выполнен в светлых тонах, имеет трехкол ..
- Webmaster
- Шаблон Webmaster для вашего uCoz портала. Светлый, красивый и функциональный шаблон подойдет по вкусу многим. Шаблон имеет верхнюю часть сайта, цен ..
- JesusPortal
- Красивый шаблон JesusPortal для uCoz разработанный студией DCOReARTs, данный шаблон уже был адаптирован для uCoz (Tacapxaaa), но там не полный диза ..
- WebStart
- Простенький и весьма красивый шаблон WebStart для uCoz. Светлый функциональный дизайн, подойдет на разные тематики, как для тематики сайтов, так и ..
- Precode
- Это rip шаблона сайта Precode, шаблон почти полный, но имеются небольшие ошибки в дизайне, но это легко устраняется. Шаблон сайта красиво смотрится ..
Часто задаваемые вопросы
Информация
Поиск по тегам